หลังจากเริ่มคุ้นมือกับเจ้า 3D Printer แล้ว ต่อไปก็เริ่มทยอยสร้างชิ้นงาน Project ออกมากันครับ สำหรับชิ้นงานความฝันที่อยากได้ก็คือ สร้างคันเคาะรหัสมอร์สสวยๆ ออกมาใช้งาน เพราะปกติงานเหล่านี้ไม่ค่อยมีคนใช้ในวงกว้างตามท้องตลาด และราคาก็ค่อนข้างสูง ผมก็เลยนึกสนุกๆ สร้างขึ้นมาสักอันครับ

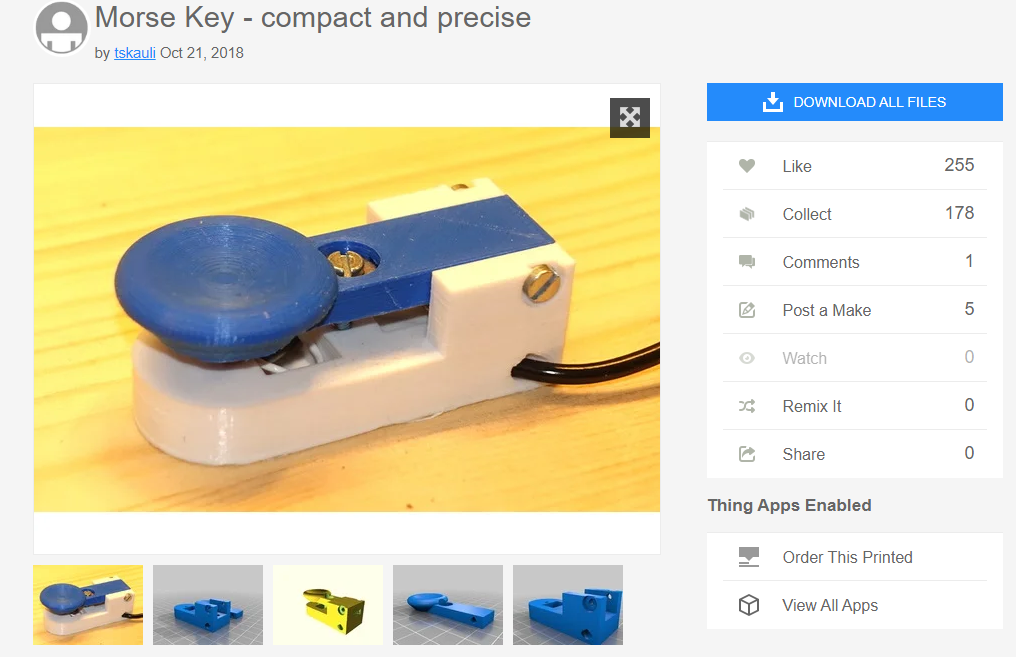
เริ่มต้นก็ไปดาวน์โหลดแบบมาก่อนเลย Morse Key – compact and precise by tskauli จากเว็บ https://www.thingiverse.com/thing:3167343

หลังจากนั้น เราก็จะได้ไฟล์ .stl มา เราก็เอาไฟล์นี้ไปเปิดกับโปรแกรม Cura เพื่อที่จะ Export ออกมาเป็น GCode แล้วก็โหลดเข้า 3D Printer เราได้เลยครับ

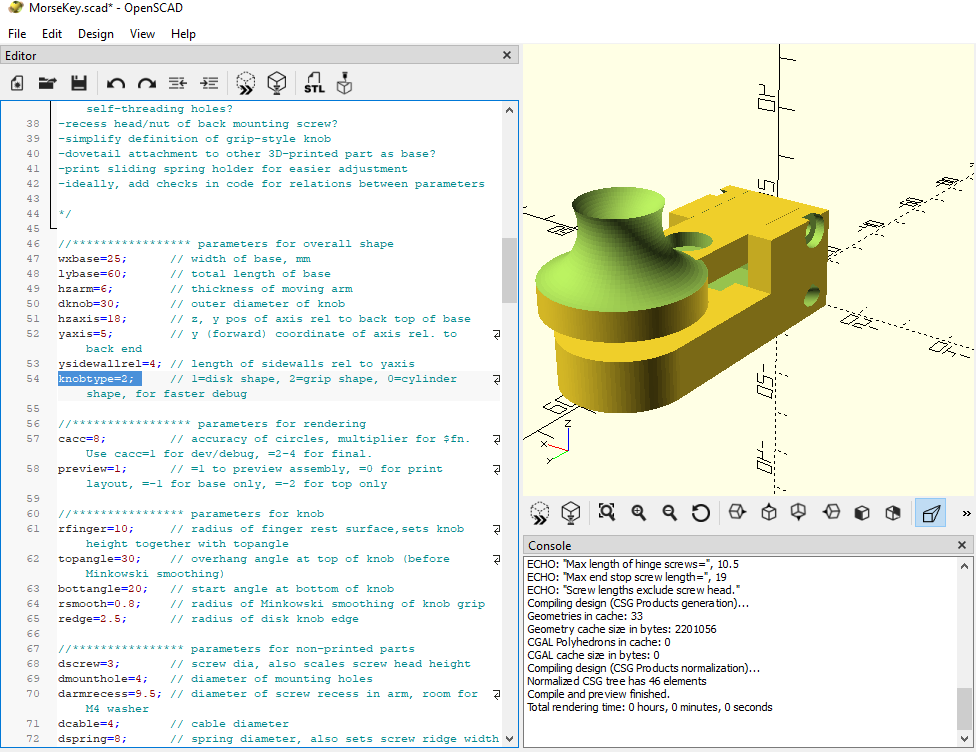
มีเรียนรู้เพิ่มเติมเกี่ยวกับไฟล์ .scad ซึ่งเป็นไฟล์ที่ให้เราสามารถเปิดเข้าไปแก้ไขหน้าตาชิ้นงานเราได้ โดยไปแก้ไข source code ข้างใน ซึ่งก็ไม่ยุ่งยากเท่าไหร่ สำหรับตัวโปรแกรม ผมจะใช้ SCAD เป็นตัวเปิดออกมา และใน source code เราสามารถแก้ไขตัว knob Type หรือตัวคันเคาะที่สัมผัสกับมือเราให้เปลี่ยนเป็นรูปทรงต่างๆ ได้ครับ

หลังจากนั้น เราก็ Export File ออกเป็น G Code แล้วโหลดเข้า SD Card เพื่อส่งไปให้ 3D Printer เราได้เช่นกันครับ
ไม่รอช้า Print ออกมาเป็นชิ้นงานตามแบบได้เลยครับ

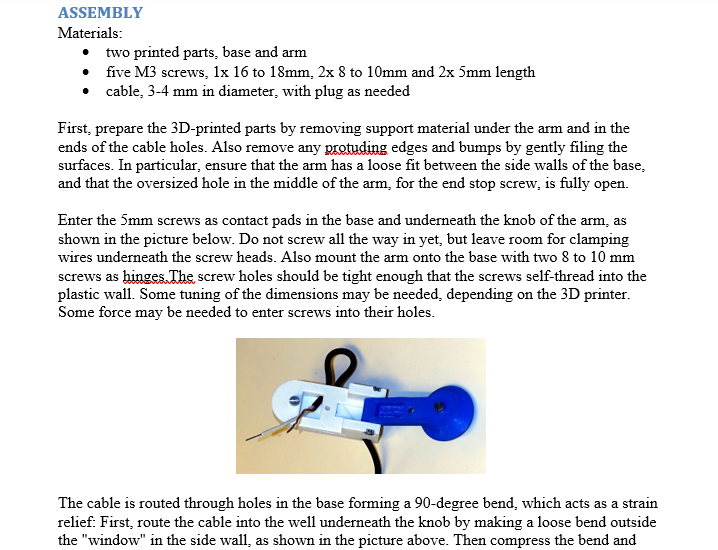
ขั้นตอนต่อไปก็เป็นวิธีขั้นตอนการประกอบ ซึ่งในไฟล์โปรเจ็คที่ไปดาวน์โหลดมาจะมี Instruction ให้เราเข้าไปอ่านวิธีประกอบ ก็สะดวกดีเหมือนกันครับ

จากนั้นก็เริ่มประกอบกันเลย ออกมาเป็นชั้นงานดังต่อไปนี้



ต่อไปก็ขั้นตอนการทดสอบการใช้งาน ตาม Clip เลยครับ จบบทความสำหรับวันนี้ครับ สนุกดีครับ
