วันนี้มีทริกเล็กๆ น้อยๆ เกี่ยวกับการดึงเอาความสามารถของ wordpress ธรรมดาๆ ของเราออกมาโชวกันครับ เป็นการเรียกฟังก์ชันเพื่อให้แสดงข้อมูลส่วนตัวเกี่ยวกับผู้เขียน และรูปภาพ ให้มาแสดงผลใน widgets ของเรากันครับ ซึ่งวิธีการก็ไม่ได้ยุ่งยากมากอะไร เราไปดูกันครับ
การดึงข้อมูลส่วนตัว หรือ Author Bio ออกมาโชว จะอาศัย API Function โดยตรงของ wordpress ครับ ซึ่งฟังก์ชันที่ใช้ ก็มีดังต่อไปนี้
<?php echo get_avatar( $id_or_email, $size, $default, $alt ); ?>
เป็นฟังก์ชั่นสำหรับดึงรูปภาพออกมาโชวครับ สำหรับรูปภาพส่วนตัวเราสามารถเข้าไป update กันได้ที่
และสำหรับเอกสารวิธีการใช้ฟังก์ชันตัวนี้ให้เข้าไปดูได้ที่นี่ครับ
http://codex.wordpress.org/Function_Reference/get_avatar
ต่อไปครับเป็นฟังก์ชันสำหรับดึงชื่อ และรายละเอียดต่างๆ ของผู้เขียน blog ออกมาแสดง
<?php the_author_meta( $field, $userID ); ?>
ที่ parameter $field เราสามารถปรับเปลี่ยนเพื่อไปดึงข้อมูลส่วนตัวออกมาโชวกันได้ครับ สำหรับข้อมูลต่างๆ เกี่ยวกับผู้เขียนที่จะดึงมาแสดง เราสามารถเข้าไปดูรายละเอียดได้ที่เอกสารต่อไปนี้
http://codex.wordpress.org/Function_Reference/the_author_meta
=============================================================================
เอาละครับ ระบุที่มากันเนินนาน ต่อไปนี้เรามาดูตัวอย่างการทำงานจริงๆ กันดีกว่า
ขั้นตอนแรก ให้ดาวน์โหลด plugin ที่จะทำให้ widgets ของเราสามารถรัน php ได้มาติดตั้งกันก่อน
http://wordpress.org/plugins/php-code-widget/
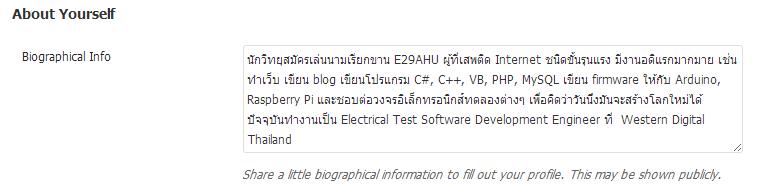
ขั้นตอนต่อมาครับ ให้เราเข้าไป update profile ของเรา โดยการ login เข้า wordpress แล้วเข้าไปที่ Users–>Your Profile (เน้นตรง Biographical Info) ตามตัวอย่างข้างล่างครับ
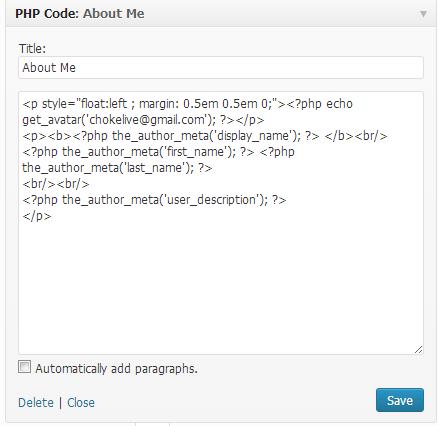
ต่อมาครับ ให้เราเข้าไปที่ widgets ของเรา (วิธีการคือไปที่เมนู Appearance–>Widgets) เสร็จแล้วลาก Widgets ที่ชื่อว่า PHP Code ไปวางที่ sidebar ตามที่เราต้องการครับ เสร็จแล้วทำการใส่ฟังก์ชันเข้าไปเพื่อให้ wordpress ของเราสามารถแสดงผลได้ ตัวอย่างต่อไปนี้
เพื่อให้เห็นกันชัดๆ ผมก็เลยเอาโค้ดออกมา เผื่อใครอยากจะก๊อบไปลองก็เชิญได้เลยครับ (ให้เปลี่ยนข้อมูลในช่อง email เป็นของท่านด้วยนะครับ)
<p style="float:left ; margin: 0.5em 0.5em 0;"><?php echo get_avatar('you@mail.com'); ?></p>
<p><b><?php the_author_meta('display_name'); ?> </b><br/>
<?php the_author_meta('first_name'); ?> <?php the_author_meta('last_name'); ?>
<br/><br/>
<?php the_author_meta('user_description'); ?>
</p>
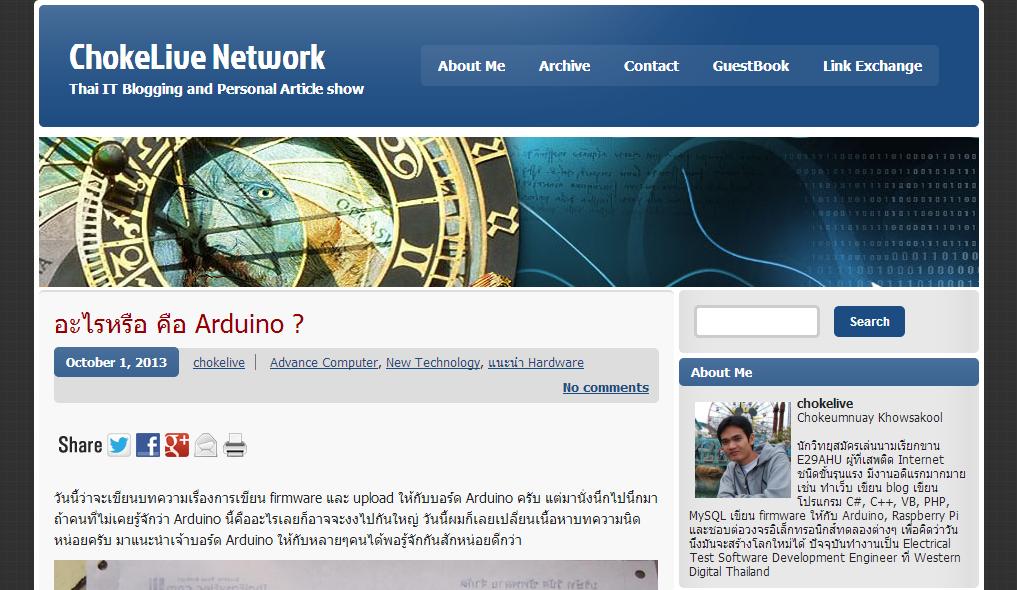
เสร็จเรียบร้อยแล้วครับ หลังจากนั้น เราก็จะได้ Author Bio เท่ห์ๆ มาแสดงที่ side bar ในหน้า blog ของเราแล้วครับ ^^
แล้วพบกับบทความสนุกๆ ในตอนหน้า สวัสดีครับ…